L’éditeur de code léger de Microsoft continue de s’améliorer et passe à la version 0.7.
Voici un résumé des nombreuses nouveautés de cette version:
Documentation Améliorée
La documentation est maintenant séparée en 4 sections:
- Vue d’ensemble – Un résumé de toute la documentation avec une vidéo de présentation générale
- Editeur – Une introduction sur la partie éditeur de Code: de l’édition jusqu’au debug en passant par les tâches
- Languages – Visite guidée afin d’obtenir le meilleur de VS Code pour chaque language spécifique, par ex. JavaScript
- Runtimes – Présente l’utilisation de VS Code avec des runtimes spécifiques comme Node.js
Debugging
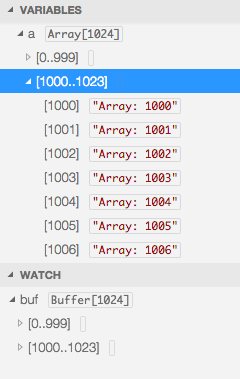
Le debuggage d’applications Node.js avec de grosses structures de données a été amélioré: les gros Arrays et Buffers sont maintenant fragmentés:
Note: Ces améliorations nécessitent la version 0.12 ou supérieur de Node.js
Les fonctions JavaScript sont maintenant parsées avant leur premier appel, ce qui réduit la latence qui apparaissait dans certains cas.
Tâches
La documentation sur la gestion des task a été grandement améliorée et contient maintenant plusieurs exemples d’utilisation.
Les tâches présentes dans le fichier gruntfile sont maintenant détectées automatiquement.
Markdown
Une présentation de l’exploitation de fichiers Markdown avec VS Code a été rajoutée dans la documentation. Elle présente les principaux aspects de l’édition, avec l’utilisation de snippets, la configuration de la prévisualiation avec CSS personnalisées, la sauvegarde automatique, et la compilation vers un fichier HTML.
JavaScript
Là aussi, la documentation a été mise à jour avec la couverture des sujets suivants:
- Projets JavaScript avec
jsconfig.json - Support
ES6 - Configuration des linters JSHint et ESHint
- Support Rich Edit
- IntelliSense
Il est maintenant possible d’exclure des fichiers et dossiers du projet en utilisant la propriété exclude du fichier jsconfig.json.
HTML
La documenation a été mise à jour.
JSON
Le formatteur JSON a été grandement amélioré notamment au niveau des commentaires.
La documentation a été mise à jour et couvre maintenant de nombreux exemples.
CSS, Less et Sass
La documentation a été mise à jour avec les sujets suivants:
- Intellisense CSS
- Support des snippet Emmet
- Coloration Syntaxique et prévisualiation des couleurs
- Support de la navigation vers des symboles et du Hover
- Navigation vers la déclaration & recherche de référence
- Utilisation des tâches de transpile Sass et Less vers CSS
- Personnalisation des réglages CSS
PHP
Des snippets on été rajoutés pour les principales fonctions PHP. Ils sont accessibles en pressant Ctrl+Espace.
Etc…
Bugs majeurs corrigés
De nombreux bugs ont aussi été corrigés, parmi lesquels:
- 17915: VS Code crash avec des gros projets emberjs/es6/amd.
- 17427: Git n’est pas trouvé s’il est installé dans un autre dossier que le défaut
- 17947: Ouvrir un fichier encodé en Windows 866 ne fonctionne pas
- 18094: Erreur « duplicate identifier » incorrecte dans les fichiers node utilisant « exports * »
Malheureusement, il y a toujours des problèmes avec l’ouverture rapide de fichiers contenant des « . ».
Pour plus de détails, rendez-vous sur le site de VS Code.
Téléchargez gratuitement VS Code 0.7 pour Windows, MacOSX et Linux sur le site officiel.
Source: VS Code, Documentation VS Code